Vanishing Spaces
Partnership between the National Center for Preservation Technology and Training (NCPTT) & Invisible Histories to digitally preserve historically significant LGBTQ spaces in the American South.
ROLE
UI Designer
TIMELINE
Jun 2024 — Aug 2024
TEAM
Sara Alvarado
Wilson Chen
Simra Jahin
Bel Tee-Graziose
Jenny Lee
SKILLS
Visual Design
Prototyping
TOOLS
Figma
Invisible Histories is a non-profit that strives to further Southern LGBTQ+ history through community engagement, archiving, preservation, research, and education.
Vanishing Spaces is a web initiative of Invisible Histories that aims to digitally preserve notable LGBTQ spaces in the U.S. South through interactive maps and archived artifacts, viewable through a web-based gallery experience.
For the UW Human-Centered Design and Engineering department's Design for Passion event 2024, I worked with a team of fellow HCDE students and Invisible Histories. Over the course of two months, we developed two prototypes, one mobile and one web.
As a designer, I worked closely with the non-profit to evaluate the needs of their project proposal and helped develop a design system, user flow, and interface for the site.
The Design Challenge
Project Goal
Design and build a working prototype of the Vanishing Spaces website that will allow community members to search, see, and interact with the spaces, while considering the following criteria:
- Easy to navigate but sophisticated enough to be archival.
- Cater to both a very young and older audience—design for varying levels of accessibility needs and technical proficiency.
- Visually nostalgic, fun, colorful, yet Southern-historical.
The Result
Our Solution
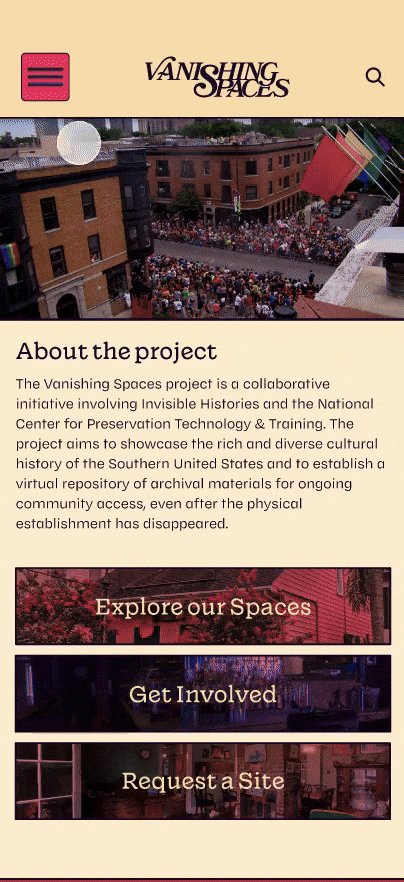
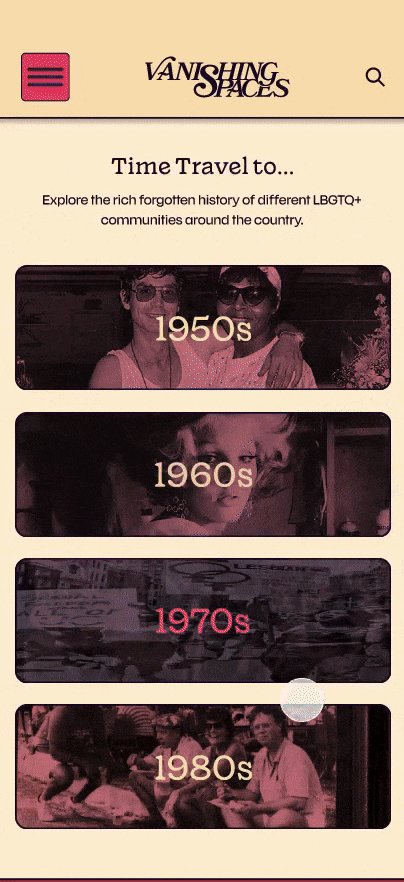
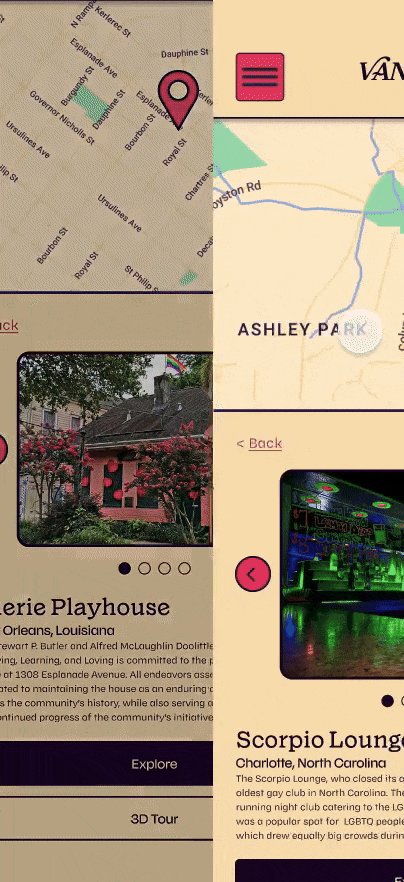
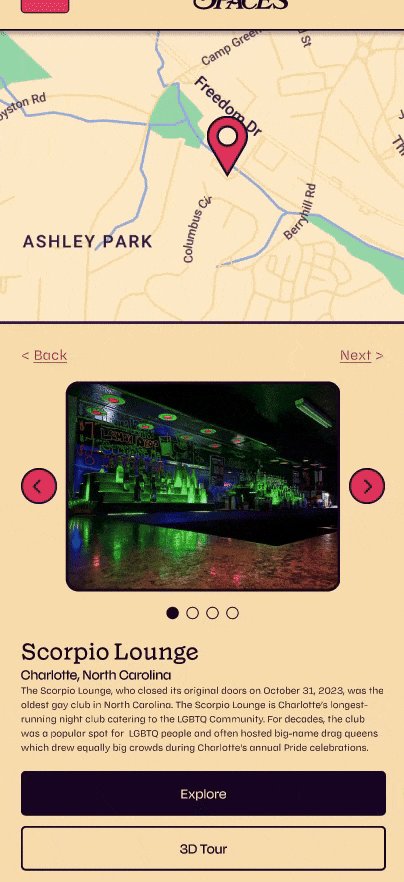
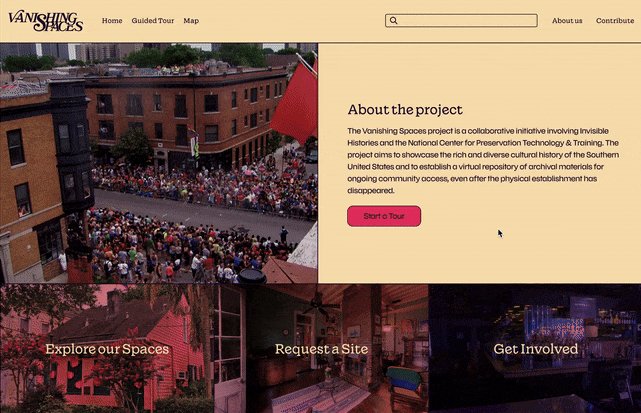
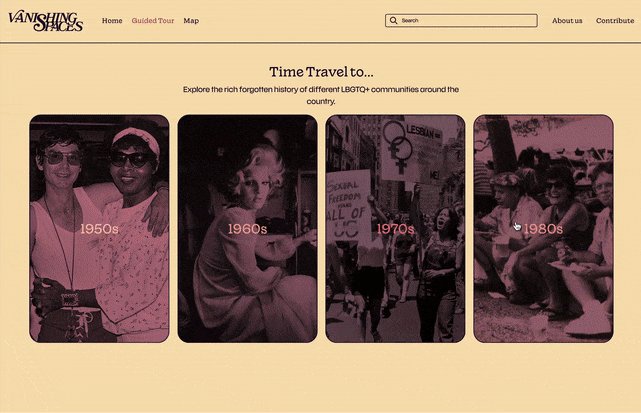
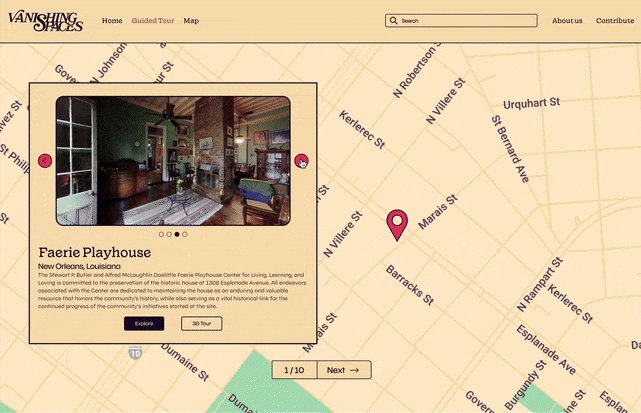
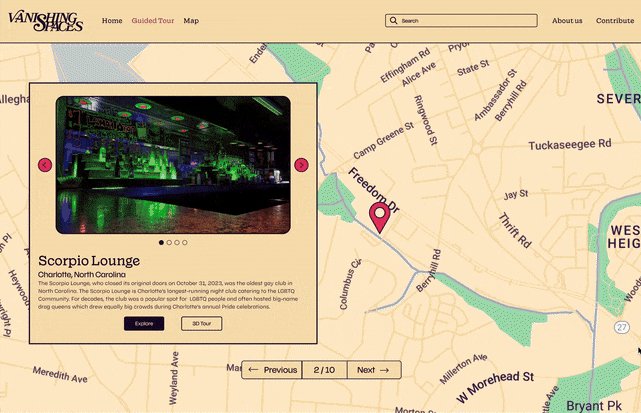
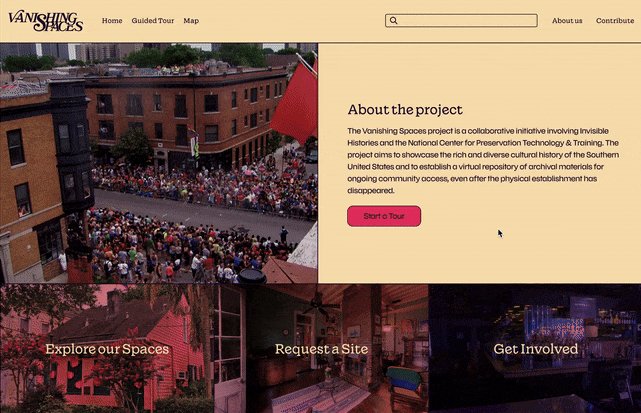
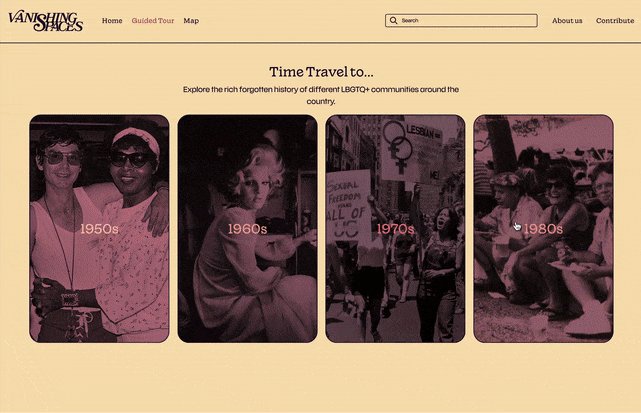
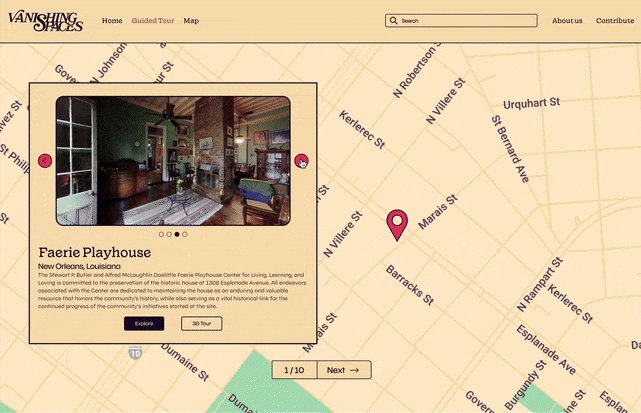
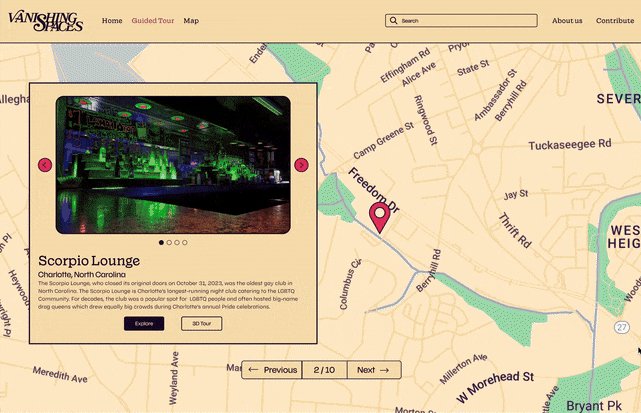
Vanishing Spaces links historical artifacts with geographical locations through an interactive map tour experience. We built a working prototype of the Vanishing Spaces website, which allows community members to search, see, and interact with the spaces and their corresponding artifacts.
An Interactive Tour Experience
- Users can explore the spaces through curated tours, or explore on their own via the map.
- A textual overview, images, and additional links are viewable for each location of the tour through a modal.
- Call-to-Actions featured on the homepage, encouraging users to contribute to and engage with the Vanishing Spaces project.

How did we get here?
Revisiting the Process...
Click to jump sections.
Understanding our Audience
The Research Process
Competitive Analysis
We began the project by analyzing websites with similar functions and identifying the features and elements we wanted and didn't want based on the brief our clients had provided.
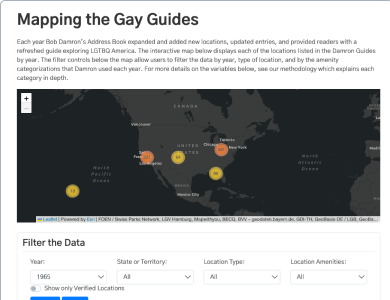
Mapping the Gay Guides
Longstanding travel guide showing LGBTQ+ businesses in the U.S.

+ Pro: Map navigation follows “overview first, zoom and filter, details-on-demand”.
- Con: Map navigation follows “overview first, zoom and filter, details-on-demand”.
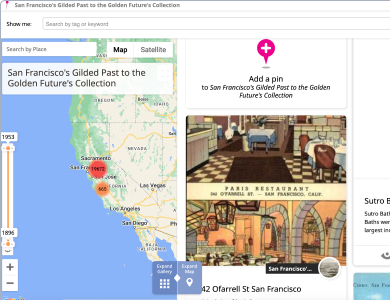
HistoryPin
Explore communities with local history— people across the U.S. can share stories.

+ Pro: Good user interactions—selecting a pin opens up a page of detailed information.
- Con: Very busy layout. Certain sections take up more screen space than necessary.
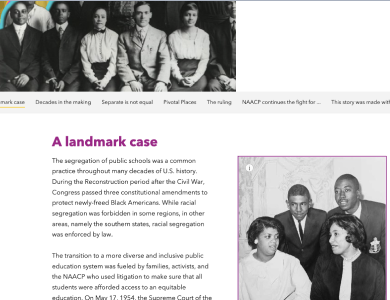
ArcGIS StoryMaps
Web tool for telling historical stories with geographical locations on maps.

+ Pro: Built-in navigation allows for a story-driven experience.
- Con: Layout breaks down in mobile mode— should aim for a responsive design.
Our Users
Personas
Based on our client brief, we developed two primary personas to design for:

Jordan / 22 / Queer Young Adult
Gen-Z, tech-savvy, identifies with the LGBTQ+ community and is curious about connecting their identity and culture.
Motivations and Goals
- Getting in touch with their history.
- Finding a sense of belonging.
- Understanding their place in this world.
- Discovering places that no longer exist.
Themes: Learning and Understanding.

Sam / 63 / Gay Older Adult
Grew up around the 60s, has seen the evolution of queer rights, and has firsthand experiences with many LGBTQ+ spaces, some of which no longer exist.
Motivations and Goals
- Revisiting places of personal significance.
- Reliving positive memories.
- Ensuring important histories are preserved.
- Having a resource to tell younger colleagues about their lived experiences.
Themes: Remembering and Reliving.
Visual Identity
Forming Visual Identity
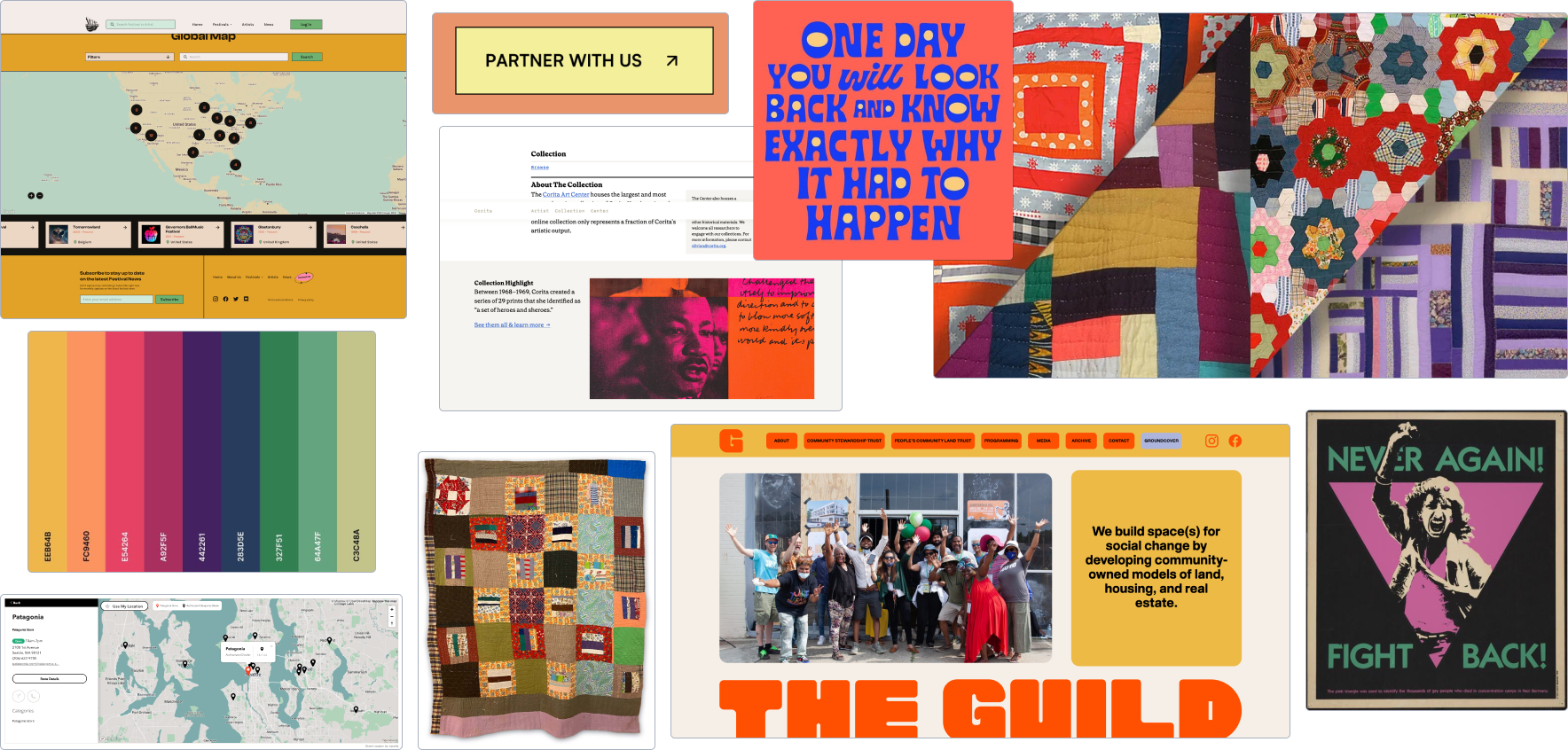
Considering the client's request for a visual identity that was Southern-historical, colorful, and fun, we created a moodboard, drawing inspiration from quilts. We landed on a "vintage" color palette to call back to the sense of nostalgia because Vanishing Spaces preserves memory.
Moodboard

Ideation
Idea Exploration
Informed by our client brief, research insights, and personas, we created a site map and layout sketches.
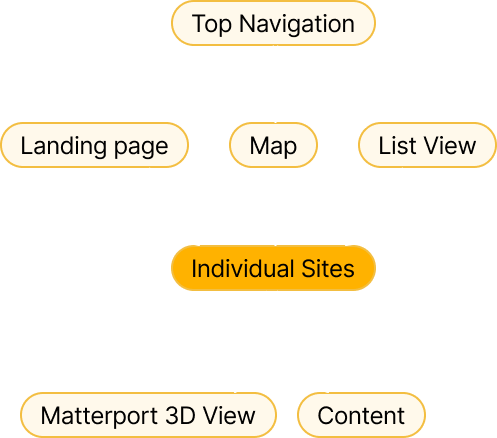
Site Architecture

Thought Process:
The map interaction is the central feature of Vanishing Spaces. Thus we asked, how might we organize other site content around the interactive map tour?
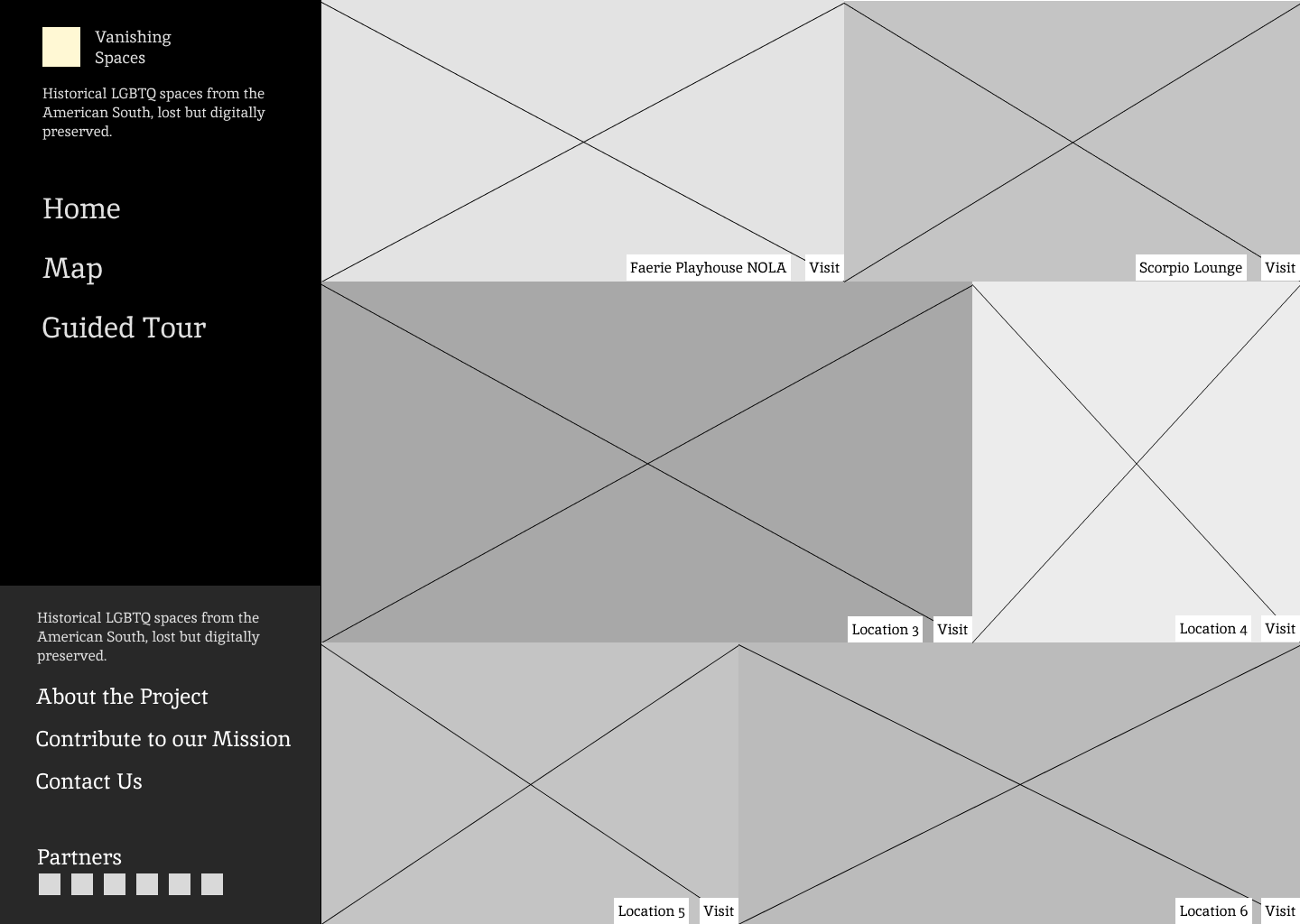
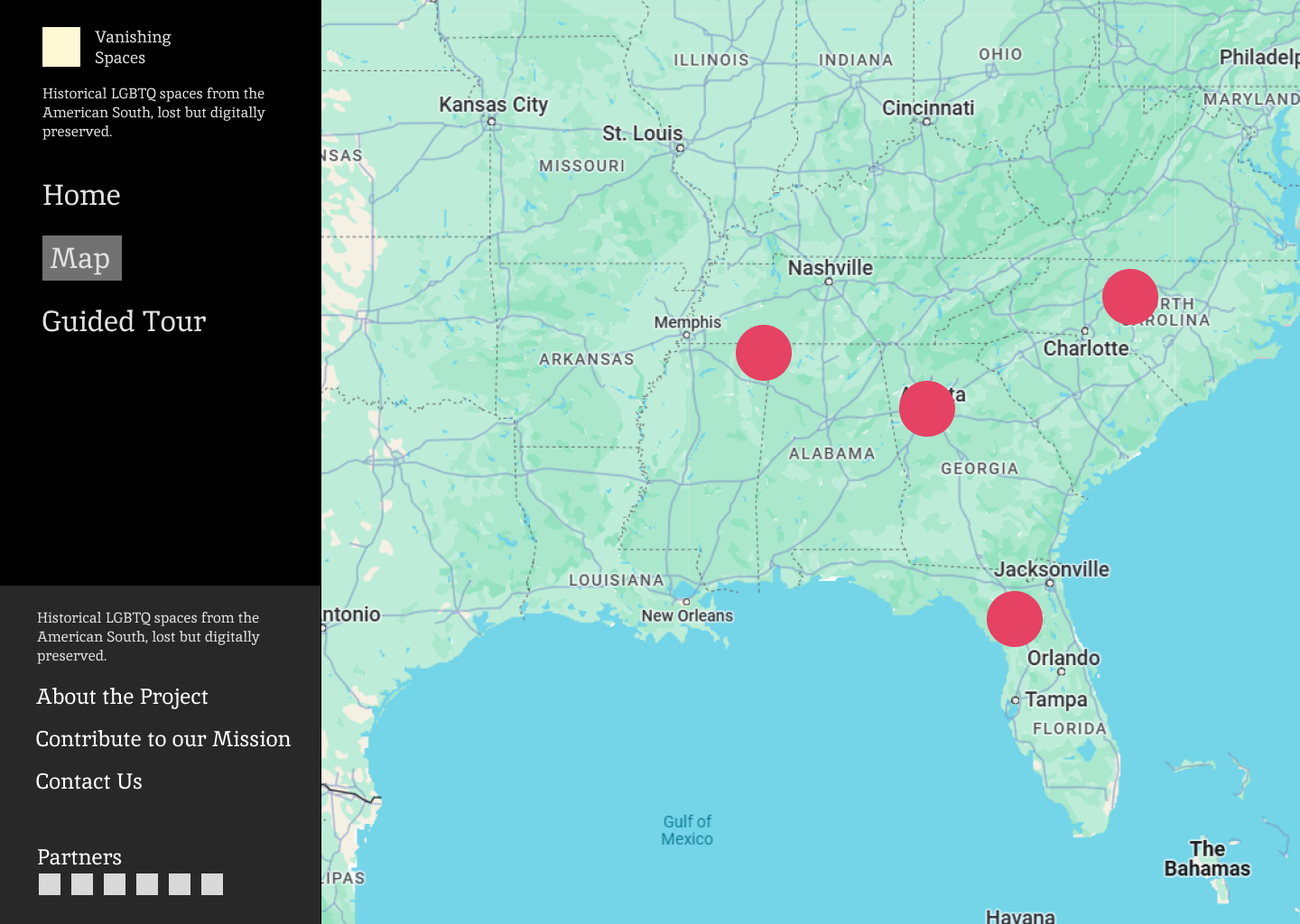
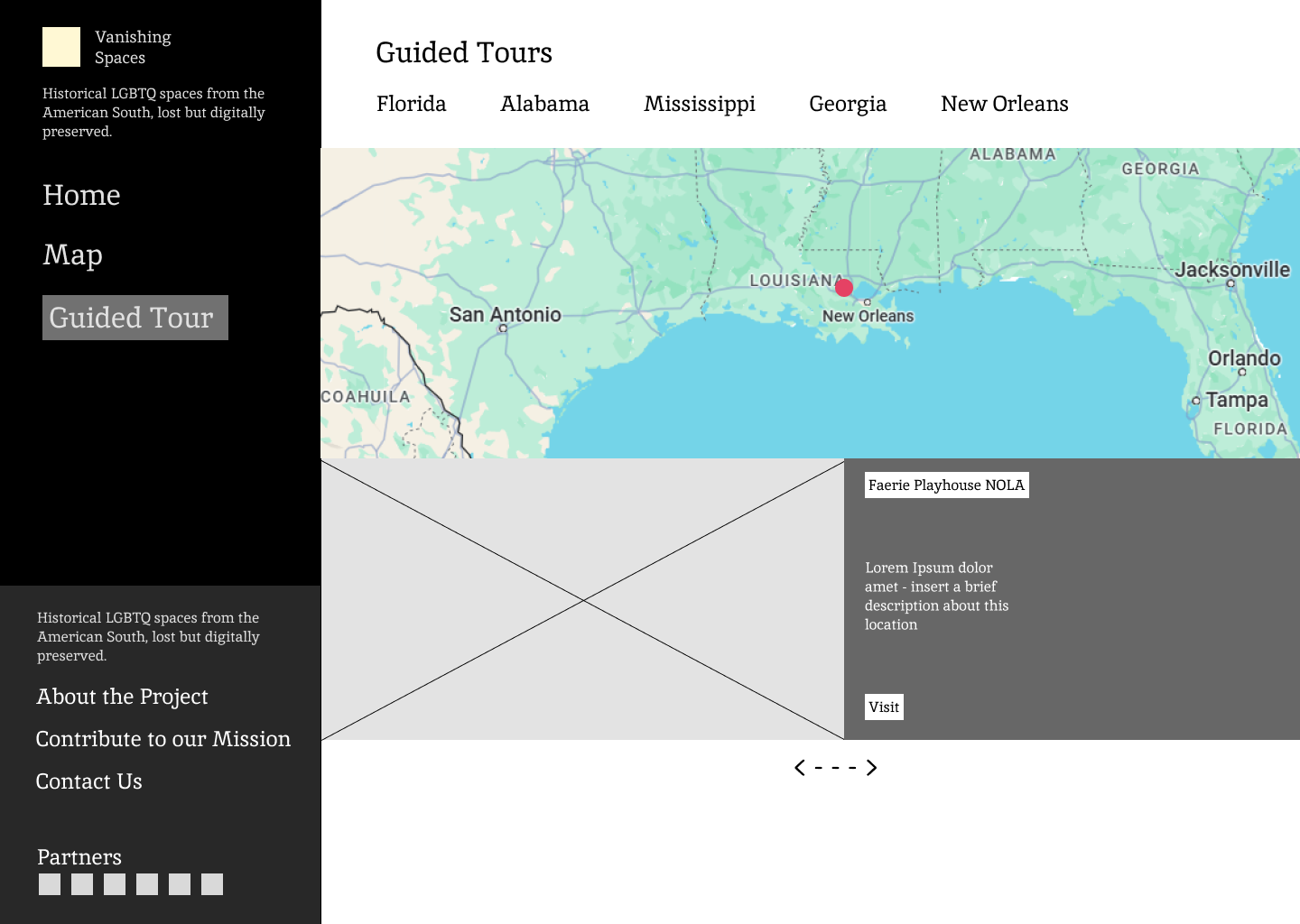
Wireframes



Prototyping
Bringing the Vision to Life
Final Design Recommendations